Making sure your responsive emails work everywhere
We’ve provided a few pointers to help you make sure your emails work for everyone, no matter where they’re reading them.
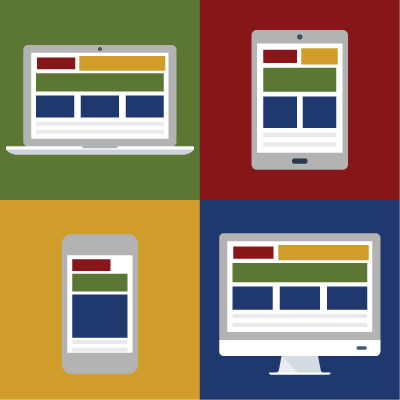
As the use of mobile devices has exploded over the past few years, so has the need for making sure your website works and looks great on mobile devices. As browsers have improved, responsive websites — whose layout changes and is optimized depending on the viewing screen size — has become the norm.
As we wrote in Responsive Email Design, responsive design is equally important for email. After all, your emails should look as good as your website does to all of your customers, no matter where they view the emails. And, in fact, 65% of emails are now read on mobile devices.
Most email clients and apps handle responsive emails well, so your responsive designs should work properly when viewed in the default app for your computer or device. However, there are exceptions, most notably Outlook and web-based email clients such as Gmail, Yahoo, Outlook.com, and AOL, which do not render layouts responsively.
Here are a few pointers to help you make sure your responsive emails work for everyone, no matter which email client, app, or website they use to read emails.

Your marketing, to go.
For the most part, your email will be easiest to read on a phone if it’s one long column and the text is large enough to be read, for example, while you are standing in line at a coffee shop. This doesn’t mean that your email has to be one wide column on the desktop at full-screen width. However, you should plan on making the email layout change if the window of the email program on a desktop is made narrower. This is the heart of responsive design: making sure that your content is accessible and looks its best no matter how, where, or at which screen size it is being viewed.

Outlook: Party like it’s 1999.
Outlook has a lot of great productivity features going for it. Unfortunately, what it doesn’t have is a modern HTML rendering engine that can properly display responsive emails. While Internet Explorer has made great strides in its ability to render responsive web pages, Outlook uses the antiquated rendering engine from Microsoft Word, which is roughly the equivalent of a 15-year-old web browser, so it doesn’t understand much of the common markup used in responsive design.
Since it’s likely that a decent percentage of your customers use Outlook as their email client, it’s important to make sure your emails look good there.
What this ultimately means that is your email layouts have to be table-based. While this is an ill-advised way to lay out an entire website, it’s not so bad for laying out a responsive email.
Even though Outlook does not understand the CSS property of float, it does understand the HTML align attribute, which you can use to create two-column layouts: Put your main content in a table that is aligned left and your sidebar in a separate table that is aligned to the right. You can use CSS3 media queries to stack these tables on top of one another in your mobile layout.
One last thing to note about Outlook: You cannot send anything but the most rudimentary single-column responsive layouts from Outlook itself, even if you create the file in a professional HTML editor such as Adobe Dreamweaver. Outlook doesn’t understand the media queries, so it strips them out. If you want to send out professional-looking, responsive emails, send them using an email vendor or a dedicated service such as ConstantContact or MailChimp. Outlook is a tool for productivity and communication, not a tool for marketing.

What a tangled web we weave.
Outlook isn’t the only email client that can’t render responsive layouts. Web-based clients such as Gmail, Yahoo, Outlook.com, and AOL all strip out the head of your document — and along with it all of the CSS that makes your email responsive. In most cases, this is not a huge issue, because once you have your email looking good in Outlook, you’ll have very little to do to get it looking shipshape in web-based clients.
Because the web-based clients strip out the CSS in the head of your document, you have to write all of your styles inline (i.e., mixed in with your HTML).
Each site has its own quirks. For example, Outlook.com doesn’t let you control the top and bottom margins on paragraphs, so you have to either use multiple shift-returns or put each “paragraph” in its own table cell. Gmail turns all your subheads green. Because.

Test, test, test, and test again.
Which brings me to my last point: Set up testing accounts at each of the web-based services and set up accounts on different devices in order to see how your emails look. Test your emails in all the major browsers on both Mac and Windows computers; test them in Outlook 2010 and 2013; test them in Apple Mail.app; test them on your phone and your tablet; and test them in all four major email services. Decide which rendering discrepancies you can live with, and which must be fixed. After all, it’s your content that’s important, not pixel-perfect alignment between one client and another.
This is what we do with every email we create for our clients.